BorderLayout、FlowLayout和GridLayout使用方法
更新时间:2020年08月20日17时48分 来源:传智播客 浏览次数:
BorderLayout
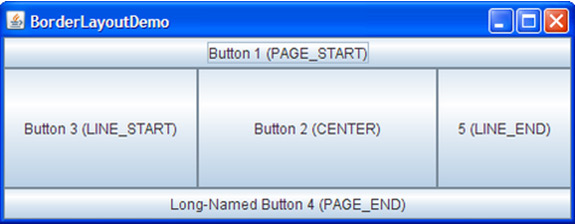
BorderLayout(边界布局管理器)是一种较为复杂的布局方式,它将容器划分为五个区域,分别是页头(PAGE_START)、页尾(PAGE_END)、行首(LINE_START)、行尾(LINE_END)、中部(CENTER)。组件可以被放置在这五个区域中的任意一个位置。BorderLayout布局效果官方示意图如图1所示。

图1 BorderLayout的布局
当向BorderLayout布局管理器的容器中添加组件时,需要使用add(Component comp,Object constraints)方法,其中参数comp表示要添加的组件,constraints指定将组件添加到布局中的位置,它是一个Object类型,在传参时可以使用BorderLayout类提供的5个常量设置组件位置,它们分别是PAGE_START、PAGE_END、LINE_START、LINE_END和CENTER。
接下来通过一个案例来演示一下BorderLayout布局管理器对组件布局的效果,如文件1所示。
文件1 Example03.java
import java.awt.*;
import javax.swing.*;
public class Example03 {
private static void createAndShowGUI() {
// 创建一个名为BorderLayout的顶级容器窗口
JFrame f = new JFrame("BorderLayout");
// 设置窗体中的布局管理器为BorderLayout
f.setLayout(new BorderLayout());
f.setSize(300, 300); // 设置窗体大小
f.setLocation(300, 200); // 设置窗体显示的位置
// 下面的代码是创建5个按钮组件
JButton but1 = new JButton("PAGE_START");
JButton but2 = new JButton("PAGE_END");
JButton but3 = new JButton("LINE_START");
JButton but4 = new JButton("LINE_END");
JButton but5 = new JButton("CENTER");
// 下面的代码是将创建好的按钮组件添加到窗体中,并设置按钮所在的区域
f.add(but1, BorderLayout.PAGE_START);
f.add(but2, BorderLayout.PAGE_END);
f.add(but3, BorderLayout.LINE_START);
f.add(but4, BorderLayout.LINE_END);
f.add(but5, BorderLayout.CENTER);
f.setVisible(true); // 设置窗体可见
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
//使用SwingUtilities工具类调用createAndShowGUI()方法并显示GUI程序
SwingUtilities.invokeLater(Example03::createAndShowGUI);
}
}
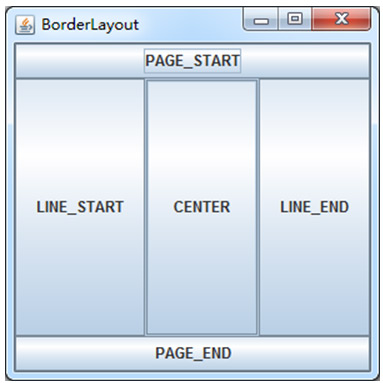
运行结果如图2所示。

图2 BorderLayout布局管理器
文件1中,使用JFrame类的setLayout()方法为JFrame容器设置了BorderLayout布局管理器(也可以不用设置,JFrame默认就是使用BorderLayout布局管理器),同时在文件第12~16行代码中通过JButton按钮组件类的构造方法创建了5个按钮组件,并通过add()方法将这5个组件分别放入JFrame容器的5个指定区域位置。
BorderLayout的好处就是可以限定各区域的边界,当用户改变容器窗口大小时,各个组件的相对位置不变。但需要注意的是,向BorderLayout的布局管理器添加组件时,如果不指定添加到哪个区域,则默认添加到CENTER区域,并且每个区域只能放置一个组件,如果向一个区域中添加多个组件时,后放入的组件会覆盖先放入的组件。
小提示:
在使用BorderLayout边界布局管理器过程中,当使用add(Component comp,Object constraints)方法向容器区域中添加指定组件和位置时,除了可以使用前面介绍的PAGE_START、PAGE_END、LINE_START、LINE_END和CENTER常量参数指定组件位置,也可以使用NORTH、SOUTH、EAST、WEST和CENTER常量参数来指定组件位置,只不过在文件8-3中使用的常量参数是JDK 1.4版本开始出现的,适合不同语言标准,也是官方相对推荐的。
FlowLayout
FlowLayout(流式布局管理器)是最简单的布局管理器,在这种布局下,容器会将组件按照添加顺序从左向右放置,当到达容器的边界时,会自动将组件放到下一行的开始位置。这些组件可以按左对齐、居中对齐(默认方式)或右对齐的方式排列。FlowLayout类有三个构造方法,如表1所示。
表1 FlowLayout构造方法
| 方法声明 | 功能描述 |
| FlowLayout() | 组件默认居中对齐,水平、垂直间距默认为5个单位 |
| FlowLayout(int align) | 指定组件相对于容器的对齐方式,水平、垂直间距默认为5个单位 |
| FlowLayout(int align,int hgap,int vgap) | 指定组件的对齐方式和水平、垂直间距 |
表1中,列出了FlowLayout的三个构造方法,其中,参数align决定组件在每行中相对于容器边界的对齐方式,分别为左对齐、右对齐、居中对齐,可以使用该类中提供的常量FlowLayout.LEFT、FlowLayout.RIGHT、FlowLayout.CENTER表示。参数hgap和参数vgap分别设定组件之间的水平和垂直间距,可以填入一个任意数值。
接下来通过一个添加按钮的案例来学习一下FlowLayout布局管理器的用法,如文件1所示。
文件1 Example04.java
import java.awt.*;
import javax.swing.*;
public class Example04 {
private static void createAndShowGUI() {
//创建一个名为Flowlayout的窗体
JFrame f = new JFrame("Flowlayout");
// 设置窗体中的布局管理器为FlowLayout,
// 所有组件左对齐,水平间距为20,垂直间距为30
f.setLayout(new FlowLayout(FlowLayout.LEFT, 20, 30));
f.setSize(400, 200); // 设置窗体大小
f.setLocation(300, 200); // 设置窗体显示的位置
// 向容器添加组件
f.add(new JButton("第1个按钮"));
f.add(new JButton("第2个按钮"));
f.add(new JButton("第3个按钮"));
f.add(new JButton("第4个按钮"));
f.add(new JButton("第5个按钮"));
f.setVisible(true); // 设置窗体可见
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
// 使用SwingUtilities工具类调用createAndShowGUI()方法并显示GUI程序
SwingUtilities.invokeLater(Example04::createAndShowGUI);
}
}
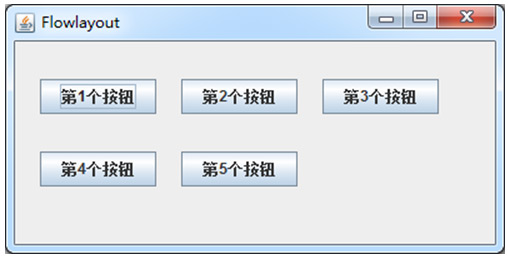
运行结果如图1所示。

图1 流式布局管理器
文件1中,实现了一个流式布局管理器对按钮组件进行管理。在这个过程中首先创建了一个JFrame窗口,并将该窗口的布局管理器设置为FlowLayout,然后向窗口中添加5个按钮。通过图1可以看出,该窗体中的按钮按照流式布局管理器的方式进行了布局。
GridLayout
GridLayout(网格布局管理器)使用纵横线将容器分成n行m列大小相等的网格,每个网格中可以添加一个组件。添加到容器中的组件首先放置在第1行第1列(左上角)的网格中,然后在第1行的网格中从左向右依次放置其他组件,行满后,继续在下一行中从左到右放置组件。与FlowLayout不同的是,放置在GridLayout布局管理器中的组件将自动占据网格的整个区域。GridLayout类有三个构造方法,如表1所示。
表1 GridLayout构造方法
| 方法声明 | 功能描述 |
| GridLayout() | 默认只有一行,每个组件占一列 |
| GridLayout(int rows,int cols) | 指定容器的行数和列数 |
| GridLayout(int rows,int cols,int hgap,int vgap) | 指定容器的行数和列数以及组件之间的水平、垂直间距 |
表1中,列出了GridLayout的三个构造方法,其中,参数rows代表行数,cols代表列数,hgap和vgap规定窗格之间水平和垂直方向的间距。
接下来通过一个案例演示GridLayout布局管理器的用法,如文件1所示。
文件1 Example05.java
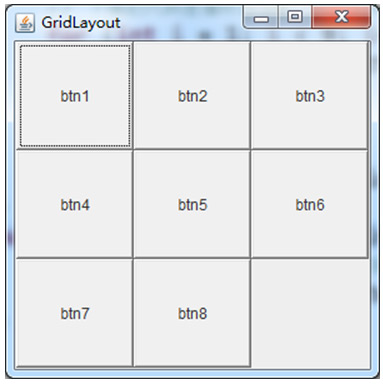
运行结果如图1所示。
import java.awt.*;
import javax.swing.*;
public class Example05 {
private static void createAndShowGUI() {
// 创建一个名为GridLayout的窗体
JFrame f = new JFrame("GridLayout");
f.setLayout(new GridLayout(3, 3)); // 设置该窗体为3*3的网格
f.setSize(300, 300); // 设置窗体大小
f.setLocation(400, 300);
// 下面的代码是循环添加8个按钮组件到GridLayout容器中
for (int i = 1; i < 9; i++) {
Button btn = new Button("btn" + i);
f.add(btn);
}
f.setVisible(true);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
// 使用SwingUtilities工具类调用createAndShowGUI()方法并显示GUI程序
SwingUtilities.invokeLater(Example05::createAndShowGUI);
}
}

图1 网格布局管理器
文件1中,JFrame窗口采用GridLayout布局管理器,设置了8个按钮组件,按钮组件按照编号从左到右、从上到下填充满了整个容器。GridLayout布局管理器的特点是组件的相对位置不随区域的缩放而改变,但组件的大小会随之改变,组件始终占据网格的整个区域。缺点就是总是忽略组件的最佳大小,所有组件的宽高都相同。
猜你喜欢


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师